What Is An Item Loop
Item loops can be displayed wherever you display a list of posts/pages/custom post types (called items) e.g. on a category page, a slider, homepage etc.
Creating An Item Loop
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select Item Loop from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
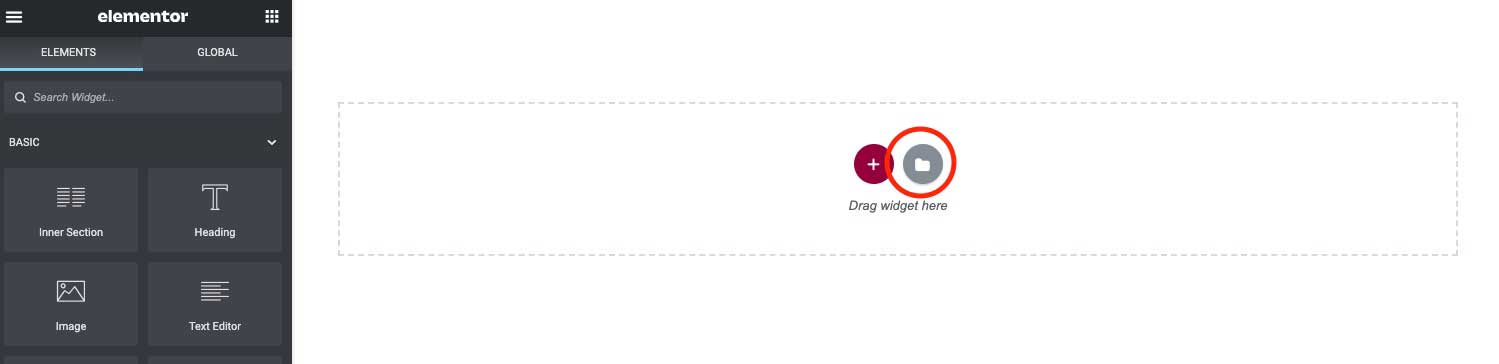
- Now you can drag and drop elements from the elements panel on the left into the area marked Drag widgets here.
- Save your template.

Displaying An Item Loop
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select Page from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
- From the elements panel on the left select the Items element and drag it over to the Drag widgets here area.
- You will now see the settings for the Items element. From the Primary Item Template dropdown menu select the item loop template you created. You can also select a secondary item loop template from Secondary Item Template dropdown menu which will be used to display for all but the first post in your loop.
- You now have a list of posts displayed with your item loop design. You can use the same item loop across your whole site based on different post queries. From the Items element click the Queries toggle to change which items are displayed.
- Click the Items toggle again and from the Format dropdown menu you can choose how your items are formatted. Once you select a format, click the Style tab at the top to further control the appearance.