The Items element allows you to display posts, pages, custom post types (called items) in a variety of formats and based on different queries.
Content Tab
Format
Choose how your items are formatted. You can further style your chosen format form the Style tab.
Primary Item Template
This is the template used for each item displayed in the Item element (post loop). If the Secondary Item Template option is left empty this will be used for all displayed items. To create an item template click here.
Secondary Item Template
This is the template used for every item, except the first one, displayed in the Item element (post loop). To create an item template click here.
Pagination Format
If your items are shown across multiple pages you can choose how to display pagination or disable it completely.
The Query toggle allows you to specify which items are shown in the Items element.
Current Query
If you’re using the Items element on an archive page such as a category page, search page, author page etc., enable this option so it displays these items. This will hide all other query options. You can change the number of posts per page globally from Settings > Reading > Blog pages show at most or on individual taxonomy pages e.g. Posts > Categories and edit the desired category.
Post Types
The post types you want to show.
Post Subtypes
The post subtype can be set from the Page Settings panel on any post, page or custom post type you edit.
Posts
If the “post” post type is selected you can select specific posts to display.
Pages
If the “page” post type is selected you can select specific pages to display.
Post Statuses
The status of items you want to display.
Sort
The order your items will be displayed.
Limit Sort Values
If you choose to sort your items by one of the numeric options you can limit what items are shown. The option accepts the following formats:
> Greater than value e.g. >20 will only show items greater than 20
>= Greater than or equal to value e.g. >=20 it will only show items 20 or greater
< Less than value e.g. <20 it will only show items less than 20
<= Less than or equal to value e.g. <=20 it will only show items with a 20 or less
| Between these value e.g. 5|10 it will only show items with a value between 5 and 10
Date Range and Limit Release Dates
Both the Date Range and Limit Release Date options work in the same way. You can set a post date and/or modified date range from which to show items from. If you choose to sort your items by release date you can limit what items are shown. Both options accepts any valid strtotime date:
Single Date
30 days Displays items with a release date from today to 30 days in the future
2 months ago Displays items with a release date from today to 2 months ago
today Displays items with a release date today
>today Displays items with a release date later than today
>=today Displays items with a release date today or later
<today Displays items with a release date earlier than today’s date
<=today Displays items with a release date today or earlier
Date Range
Enter the earlier date and then later date either side of |:
3 October 2005|20 December 2020 Displays items with a release date between these two dates
4 April 2006|1 week ago Displays items with a release date from the specified date until 1 week ago
Number (per page)
The number of items displayed per page. If pagination is disabled it will only display this number in total.
Tax Query
Will display items only from the specified taxonomies e.g. categories. Click the Add Item button to add a new tax query. Next select the taxonomy you want to show items from, by default this is Categories and enter the term slugs from that taxonomy. Slugs are lowercase names with no spaces, separate each slug with a comma. For example, if you what to display posts from your “Business” and “Fashion” post categories you would select “Categories” from the Taxonomy dropdown menu and enter “business, fashion” in the Terms text box. You can set up additional tax queries by clicking the Add Item again and choosing whether the items need to be from all of taxonomies by choosing “AND” from the Relationship dropdown menu.
Meta Query
Will display items only from the specified custom fields. Click the Add Item button to add a new meta query. In the Key text box enter the name of the custom field and in the Value text box enter the value you want to match. Now only posts with this custom field key and value will be displayed. You can change whether you want the post to be equal to the value or not by changing the Compare dropdown menu. If the value is a not a standard text string and is instead a number, decimal, date etc., choose the relevant option from the Type dropdown menu. You can set up additional meta queries by clicking the Add Item again and choosing whether the items need to be from all meta queries by choosing “AND” from the Relationship dropdown menu.
Exclude Current Item
Will not show the current page you’re on in the Items element even if it matches all other criteria for being displayed.
Current User
Whomever is logged in and viewing the page will only see items they have posted themselves.
Current Hub
If you’re displaying this Items element on a hub page it will only show items that have been associated with the hub. To associate items with a hub click here.
Follow Items
Will only display items a user is following. To allow users to follow items click here.
Matching Terms
Will only display items that have matching terms to the current page you’re on – this can be used for related items or you may like sections. For example, you can add the Items element to a post template and enable this option. It will then display other posts that have matching post tags. You can change what you want to match by adding/removing taxonomies from the Taxonomies box. You can choose whether the items need to have matching terms from all taxonomies by choosing “AND” from the Relationship dropdown menu.
Styling Tab
Column Number
The number of columns on each row.
Horizontal Gap
The gap left and right of each column.
Vertical Gap
The gap above and below each column.
Gap
Controls the gap between each item in the list.
Grid Gap
The gap between each grid item.
Columns
The number of columns in the grid.
Custom Column Widths
By default the grid columns have equal widths. You can change this by specifying your own widths. For example, if you have 3 columns and enter “50% 25% 25%” in the Custom Column Widths text box, the first column takes up half the total width and the other 2 columns take up a quarter of the total width.
Rows
The number of rows in the grid.
Height Type
Choose between setting the height of the whole grid or the height of each row in the grid.
Row Height
If you select “Row Height” enter the height of each row.
Grid Height
If you select “Grid Height” enter the height of the whole grid.
Custom Row Heights
If you select “Grid Height” you can then set the percentage/fraction each row makes up of the total grid height. For example, if you have 3 rows and enter “50% 25% 25%” in the Custom Row Heights text box, the first row takes up half the total height and the other 2 rows take up a quarter of the total height.
Individual Items
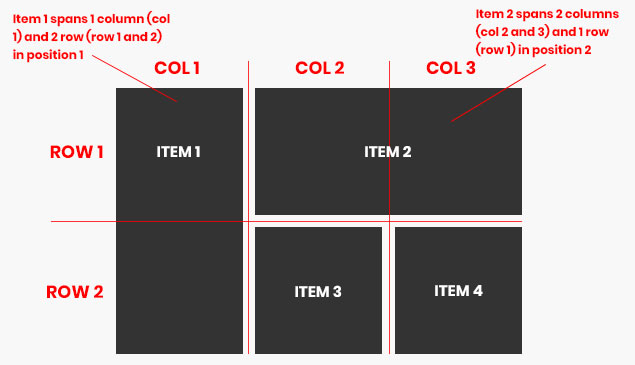
This option allows you to change how individual items in the grid are display by having them span across multiple columns and rows at a specific position. Click the Add Item button to target an individual item.
Number: The number of the item you want to target e.g. if you want to target the third item you would enter 3.
Columns: The number of columns this item should take up.
Rows: The number of rows this item should take up.
Order: The order of this item relative to the other items e.g. if you want to move the second item in place of the first item (which has an order number of 1) you would enter -1.