What Is A Hub?
A hub is a post, page or custom page that is about any item such as a game, movie or product. You can associate content with this hub post such as reviews posts, articles, images and videos.
Creating A Hub Post Template
To create a template for your hub posts do the following:
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select Page from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
- Now you can drag and drop elements from the elements panel on the left into the area marked Drag widgets here.
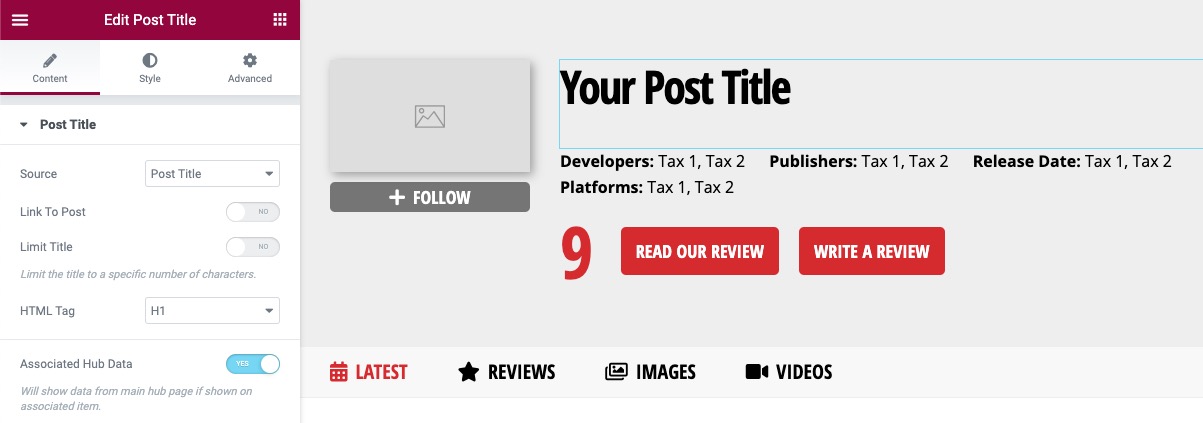
- You will probably want to insert the Post Title element to display the title for your hub post.
- Save your template.
- Now go to GhostPool Core > Display Conditions, scroll down to the Page section click the Add Another button, select the template you just created and under the Condition dropdown menu select Hub. Now when you visit a hub post or end point, it will use this template.
Creating A Hub Header Template
You can create a hub header as part of the hub post template above or you can create a separate template for it so you can also show on it on other page templates such as associated content.
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select Page Title from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
- Now you can drag and drop elements from the elements panel on the left into the area marked Drag widgets here.
- If you want to show your hub post title in the header, from the left side find the Post Title element and drag it into the page. Enable the Associated Hub Data option so the hub post title is used even when this hub header is shown on associated content.
- If you want to show a rating in the header, from the left side find the Show Rating element and drag it into the page. Enable the Associated Hub Data option so the hub post rating is used even when this hub header is shown on associated content.
- If you want to show a rating from an associated review click the Advanced Controls toggle and enable the Associated Review option.
- Save your template.
- Now go to GhostPool Core > Display Conditions, scroll down to the Page Title section click the Add Another button, select the template you just created and under the Condition dropdown menu select Hub. Now when you visit a hub post or end point, it will use this template.
- To also display this hub header on associated content click the Add Another button again, select the template you just created and under the Condition dropdown menu select Associated Post.

Adding Hub Tabs
You can add tabs on your hub post that can link to other pages (end points tabs) or show content from within the same page (traditional tabs).
An end point is appended to the end of a URL, so if your hub post is at http://domain.com/hub-post and you create an endpoint called “review”, then any hub post will now have a new page accessible at http://domain.com/hub-post/review
Creating End Points
- Go to GhostPool Core > Settings > End Points and create your end points or keep the default ones.
- Now go back to your hub post template and from the left side find the Advanced Tabs element and drag it into the page.
- Click one of the default tab toggles and select End Point Tab from the Type tab.
- Select one of end points from the Tab Link dropdown menu and then give it a label.
- Click the Add Item button to add additional tabs.
- Save your template.
Creating End Point Templates
When an end point page is accessed you will probably want to show different content from the main hub post so you will need to use a different template.
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select Page from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
- Now you can drag and drop elements from the elements panel on the left into the area marked Drag widgets here.
- You will probably want to insert the Post Title element to display the title for your hub post.
- Save your template.
- Now go to GhostPool Core > Display Conditions, scroll down to the Pages section click the Add Another button, select the template you just created and under the Condition dropdown menu select one of the end points e.g. “Reviews End Point”. Now when you visit the “reviews” end point e.g. http://domain.com/hub-post/reviews, it will use this template.
- Save the template.
- Do the same for each end point you have created.
Traditional tabs are just standard tabs that show content previously hidden on the page in a tabbed format.
Creating Tab Content
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select “Section” from the Type dropdown. Finally click the Edit with Elementor button.
- Now you can drag and drop elements from the elements panel on the left into the area marked Drag widgets here to build your tab.
Adding Tabs To Hub Post
- Now go back to your hub post template and from the left side find the Advanced Tabs element and drag it into the page.
- Click one of the default tab toggles and select “Traditional Tab” from the Type tab.
- Give the tab a label and select the template you just created.
- Select the template you just created from the Template dropdown menu.
- Click the Add Item button to add additional tabs.
- Save your template.
Creating A Hub Post
To create a hub post do the following:
- Go to Posts > Add New and give your post a title.
- Scroll down to the Page Settings panel and set the Post Subtype dropdown menu to “Hub”.
- Save your post.
Associating Content
You can associate content with your hub posts so that it can be displayed on its page. For example this could be a list of articles, reviews, images or videos all associated with a hub post.
Associating Posts
- Go to Posts > Add New and give your post a title.
- Scroll down to the Hub Settings panel and click the Associated Hubs box to select the hub(s) you want to associate this post with.
- If selecting multiple hubs you can select the primary hub from the Primary Hub dropdown menu that will be used if you’re displaying hub data (such as the hub title or image) on this post.
Displaying Associated Posts on Hub Post
- Go to GhostPool Core > Template Editor > Pages and edit the hub template you created.
- From the left side find the Items element and drag it into the page.
- Select the template from the Primary Item Template dropdown menu.
- Click the Query toggle and enable the Current Hub option to display only posts associated with the current hub post.
- You don’t have to add the Items element to the hub page directly, you could add it as a traditional tab (see here) or on an end point template (see here).