What Is A Popup
A popup is a window that “pop ups” on the page and displays content such as a login form, notification, advertisement etc. Popups can be set to display on specific pages automatically, by clicking a link or typing a URL.
Creating A Popup
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select “Popup” from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
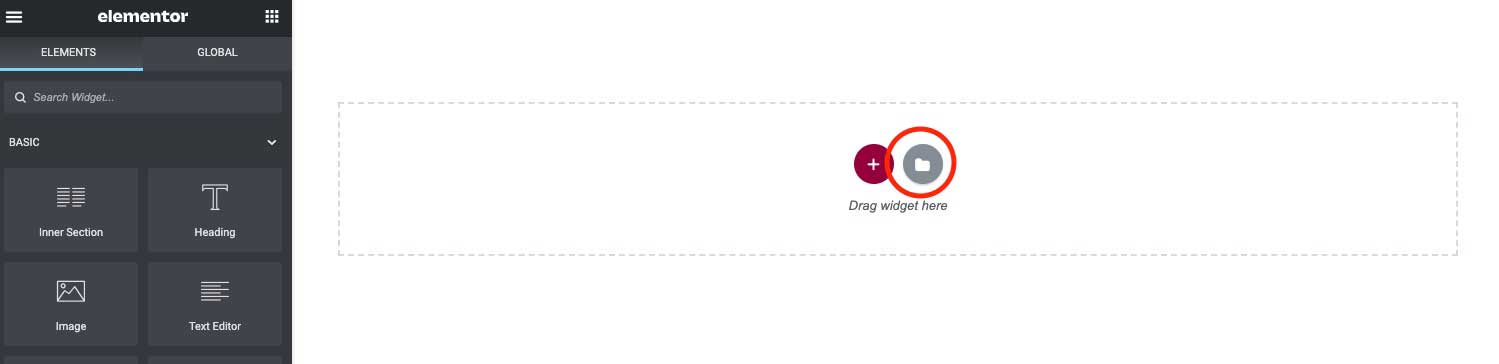
- Now you can drag and drop elements from the elements panel on the left into the area marked “Drag widgets here”.
- Click the cog icon in the bottom left corner of the page to open the Post Settings menu.
- Click the Popup Settings toggle to customize the popup.
- Click the Style tab at the top of the page to customize the appearance of the popup.
- Save your template.

Displaying A Popup
- To display your popup template on your site go to GhostPool Core > Display Conditions and from the Popup section select your template from the Template dropdown menu.
- Finally you can select under what conditions this popup template is displayed. By default it’s set to display on every page of your website but you can change it to display on only certain pages.
- You can also display another popup template on other pages. To do this click the Add Another button and select your new popup template and under what conditions this new popup template will be displayed.
Open With Link
If you only want to open the popup when a link is clicked do the following:
- When creating your popup template under the Popup Settings toggle fill in the URL Parameter and/or Open By Selector fields.
- If you enter “open-me” in the URL Parameter field then if you set a link to “http://site.com/?page=open-me” it will open this popup.
- If you enter “.gp-open-link” in the Open By Selector field any link that has the class name “gp-open-link” will open this popup.