The Featured Box element displays posts, pages and custom post types in a variety of column layouts.
Using The Element
Step 1: Create or edit and a page and click the Backend Editor button.
Step 2: Click the Add Element button to open the Add Element window and select the Featured Box element.
Step 3: This will insert the element into the page and open up the Featured Box Settings window where you can choose how the element looks and what content it should display.
Step 4: Click Save Changes when you’re finished.
Displaying Posts From Specific Categories
Step 1: To display posts from a specific category go to Posts > Categories and create a new category called “Featured” for example – take note of the category slug e.g. “featured”. Now add the posts you want to show in the element to this category.
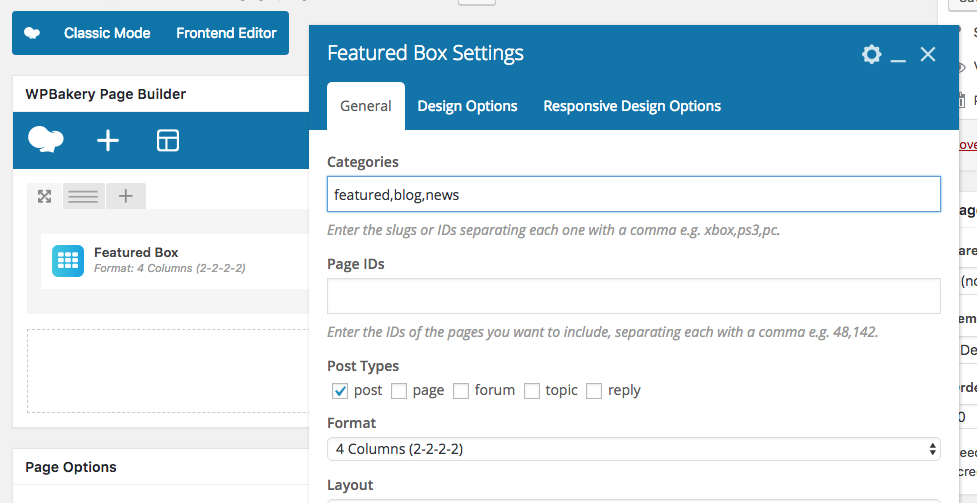
Step 2: Go back to the page with the Featured Box element, hover over the element and click the green pencil icon to open the Featured Box Settings window again.
Step 3: Add the category slug to the Categories text box e.g. “featured” and then click Save Changes. To add multiple categories separate each category slug with a comma.

Displaying Specific Pages
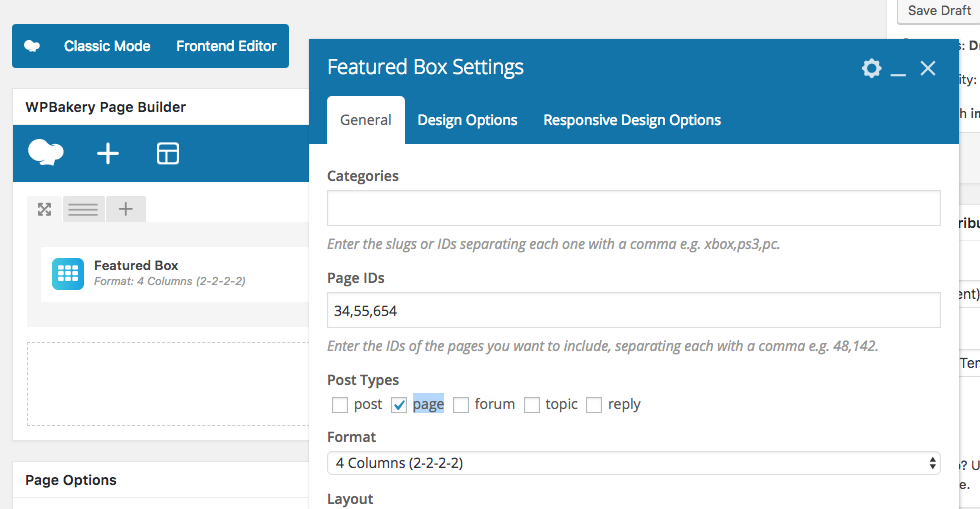
Step 1: To display specific pages, hover over the Featured Box element and click the green pencil icon to open the Featured Box Settings window.
Step 2: Add the page IDs to the Page IDs text box e.g. “34,78,92”.
Step 3: Check the page checkbox under the Post Types option and click Save Changes.